Smarthome Schaltzentrale mit Home Assistant
Als ich das erste Mal auf Tools wie Home Assistant1 (HA) gestoßen bin, dachte ich mir: Ja, so eine gemeinsame Oberfläche für meinen Smarthome-Geräte-Zoo ist ja an sich ganz nett. Aber so wirklich brauche ich das nicht. Der zweite Gedanke war dann jedoch, damit kann ich meine Geräte ja vermutlich untereinander in einer Art und Weise verknüpfen, die vorher nicht möglich erschien. Und richtig. Home Assistant bildet eine Umgebung, in der Geräte verschiedenster Hersteller ihre Statusinformationen austauschen und auf diese reagieren können. Das klingt banal, eröffnet aber wirklich ganz neue Sichtweisen.
Die Liste der unterstützten Geräte bzw. Hersteller ist lang2. Sie wirkt noch erheblich länger, wenn man sich die sog. Integrations genauer anschaut, denn neben Programmiersprachen wie Python lassen sich auch Shellskripte und natürlich MQTT-Broker einbinden.
Installation
Bevor irgendetwas eingebunden werden kann, muss HA aber natürlich erst einmal installiert3 werden. Auch hier bietet sich Docker als einfachste Art und Weise des Betriebs an:
version: '3'
services:
homeassistant:
container_name: homeassistant
image: "ghcr.io/home-assistant/home-assistant:stable"
volumes:
- /docker/HA/config:/config
- /etc/localtime:/etc/localtime:ro
restart: unless-stopped
privileged: true
network_mode: hostNach einem docker-compose up dauert es einen Moment, dann steht die Weboberfläche unter http://127.0.0.1:8123 zur Verfügung und wir können uns an die Konfiguration4 und Einrichtung machen.
Konfiguration
Hat man sich seinen User eingerichtet, listet HA die im Netzwerk erkannten Geräte auf.5. Ich empfehle hier zunächst nur die wichtigsten Geräte auszuwählen. Alle weiteren kann man später über Einstellungen > Geräte & Dienste verwalten und hinzufügen. Aber gerade zu Beginn hilft es vermutlich, wenn es nicht zu viele Geräte im System gibt. Die entdeckten Dienste und Geräte listet HA am Seitenanfang auf und es genügen in der Regel wenige Klicks und Angaben, um diese zu aktivieren.
Das erste Gerät das ich mit HA verknüpft habe, ist eine Sonoff Zigbee Bridge6 gewesen. Diese war mit Tasmota7 geflasht und mit einem speziellen Profil für die Zusammenarbeit mit HA versehen worden. Wer eine solche Bridge selbst flasht und diese ebenfalls direkt an HA anbinden will, kann folgendes Template nutzen:
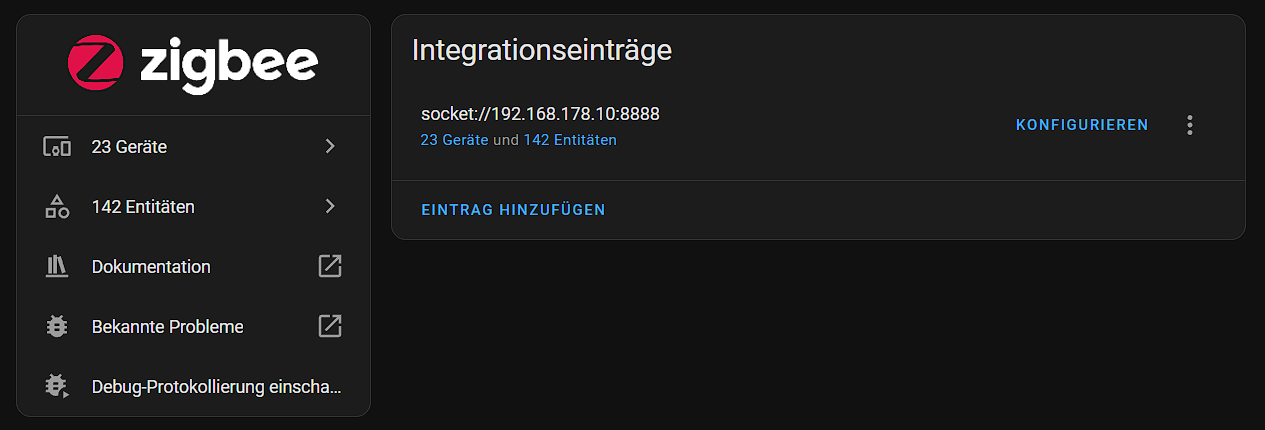
{"NAME":"Sonoff ZHABridge","GPIO":[320,5088,0,5120,323,322,0,0,0,0,0,0,32,0],"FLAG":0,"BASE":18}In HA wird die Bridge über die Integration Zigbee Home Automation8 eingebunden. Sofort nachdem die Einrichtung der Integration abgeschlossen ist, sollten alle verfügbaren Zigbee-Geräte über HA auslesbar und ansteuerbar sein:
Unter Einstellungen > Geräte & Dienste kann man sich die verfügbaren Geräte über den gleichnamigen Tab am oberen Bildschirmrand auch noch einmal als Liste anzeigen lassen. Geräte in HA haben sog. Entitäten9. Hierbei handelt es sich um die Sensoren oder andere Eigenschaften/Funktionen der Geräte. Auch Entities haben ihren eigenen Tab und werden dort als Liste aufgeführt.
Dashboards
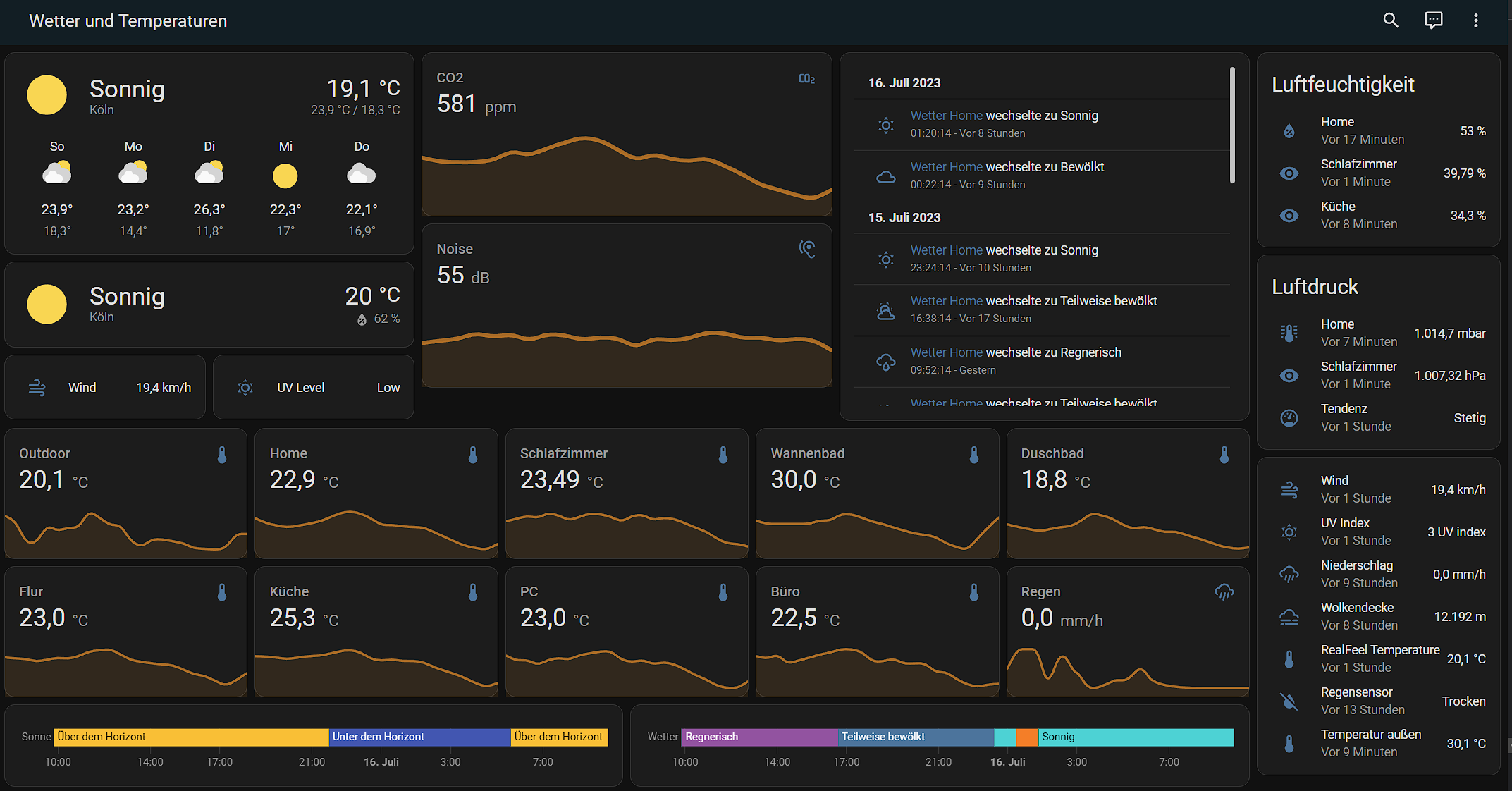
Über Einstellungen > Dashboards können wir uns nun ein Dashboard10 erstellen. Viele legen ein Dashboard pro Raum im Haus oder in der Wohnung an, man kann aber z.B. auch Dashboards zu bestimmten Themen (z.B. Wetter, oder Stromverbrauch) anlegen.
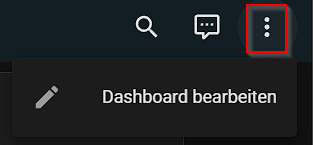
Ein neu angelegtes Dashboard ist zu Beginn voll mit vielen Schalterchen und anderen Geräteanzeigen. Klickt man jedoch auf die drei Punkte ganz oben rechts auf dem Dashboard:

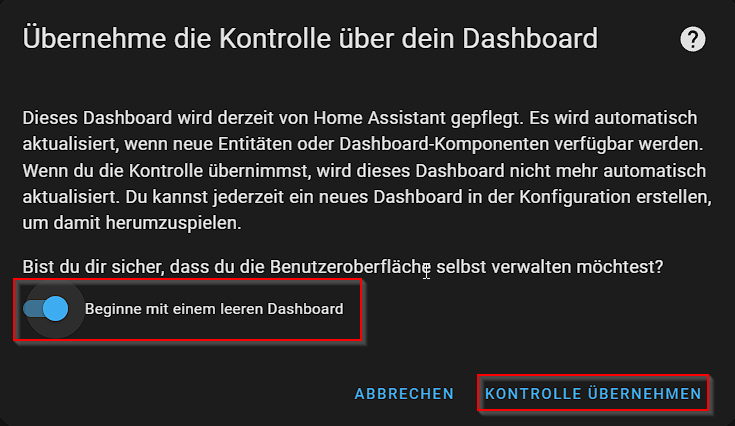
Wird man gefragt, ob man das Dashboard leeren und die Kontrolle übernehmen möchte:

Bestätigt man dies, wird das Dashboard geleert und wir können den Namen des Dashboard und des ersten Tabs ändern. (Hat ein Dashboard nur ein Tab, wird die Tableiste ausgeblendet.) Über das + Symbol können wir weitere Tabs anlegen. Sehr viel wahrscheinlicher wollen wir aber zunächst eine sog. Karte11 anlegen. Hierzu finden wir unten links auf dem Bildschirm einen entsprechenden Button.
Karten
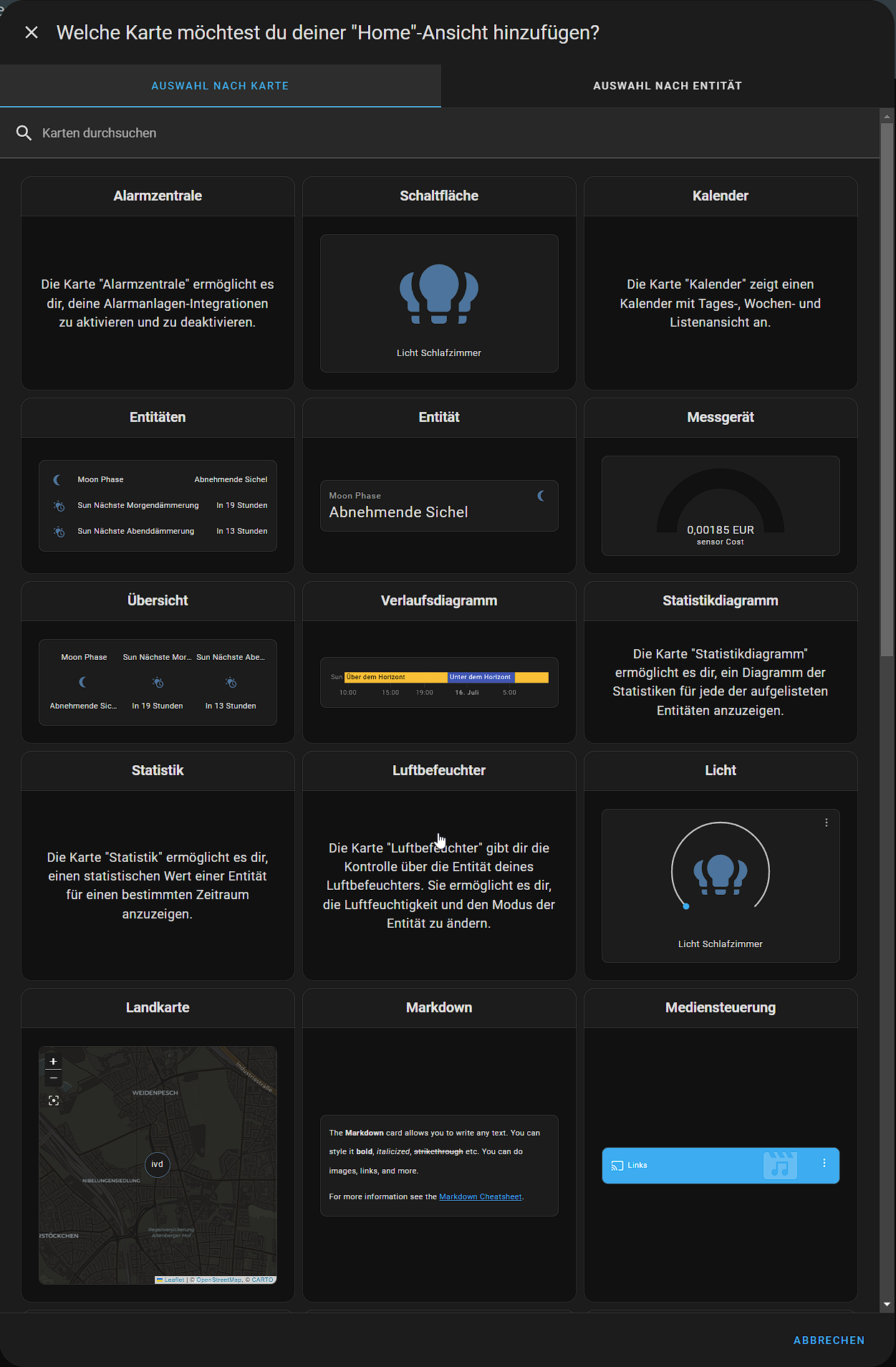
Klicken wir diesen, wird uns eine sehr umfangreiche Auswahl von möglichen Darstellungenformen einer Karte präsentiert:
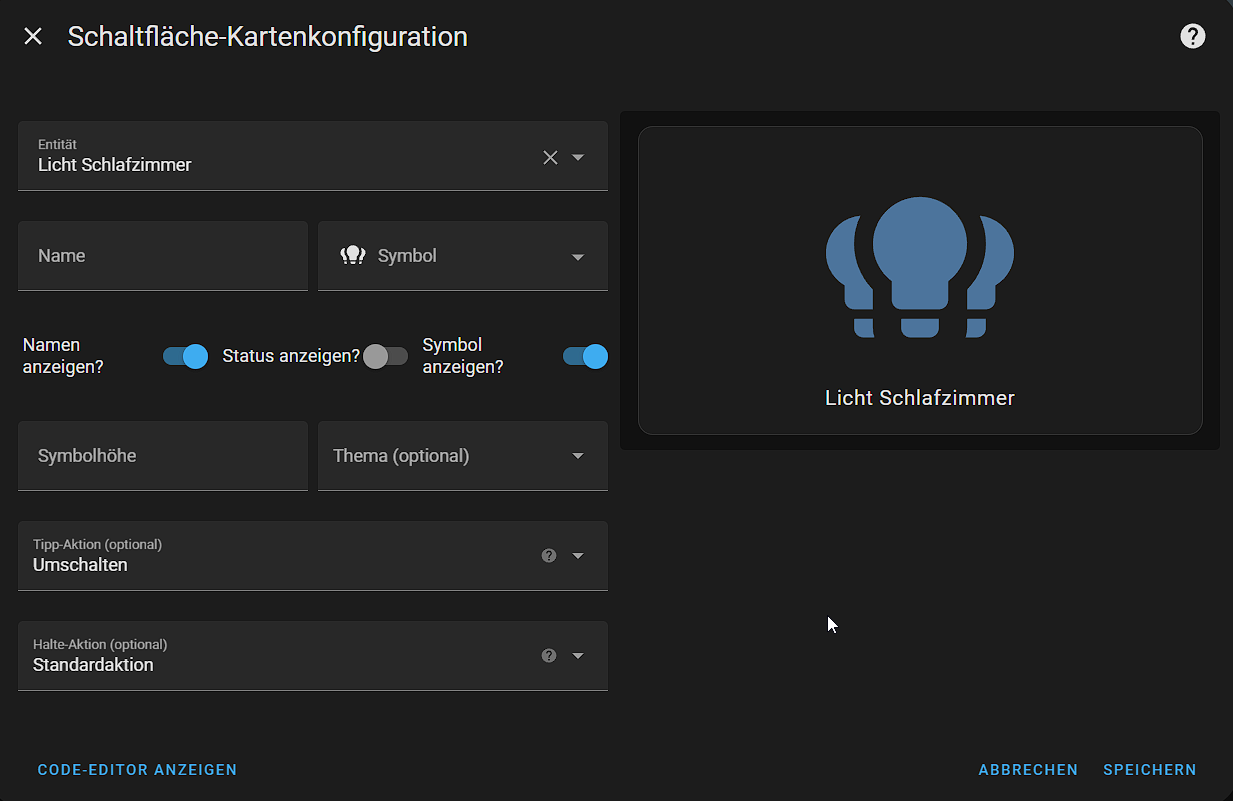
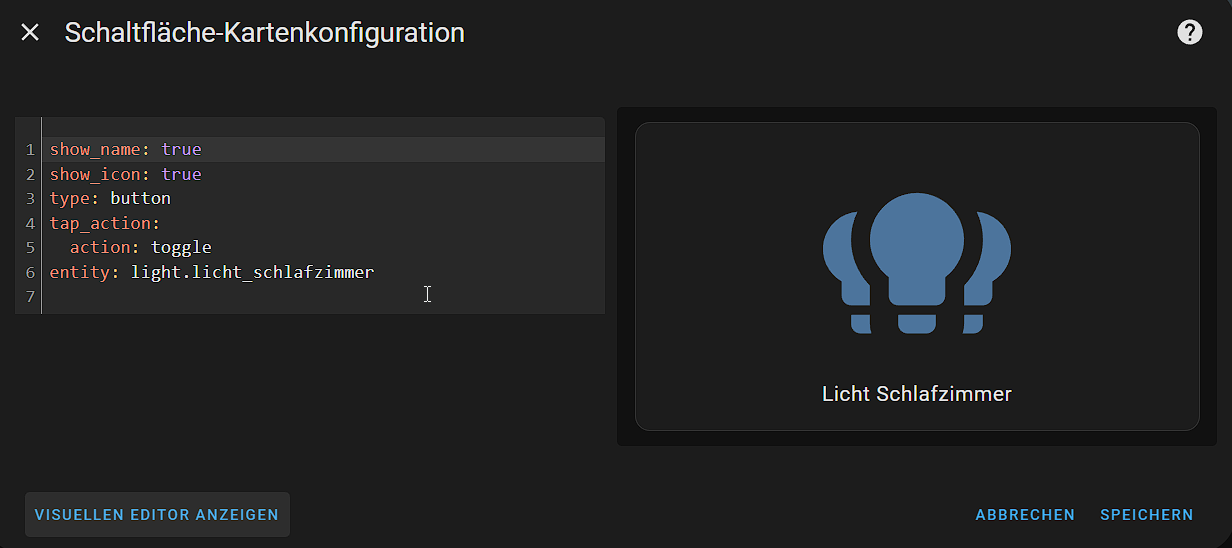
Da wir ja bisher nur Zigbee Geräte in HA eingebunden haben, bietet sich hier für den Anfang eine Karte des Typs Schaltfläche12 an:
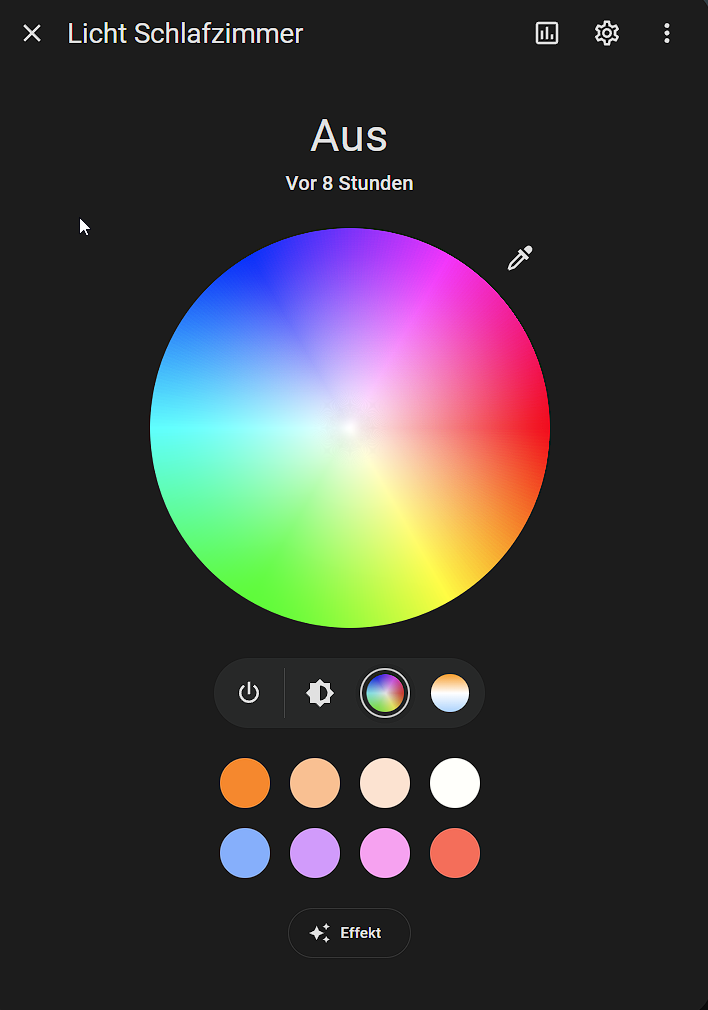
Hier ist bereits eine Entität vorausgewählt. Über das Drop Down Menü können wir aber ganz leicht aus allen verfügbaren Entitäten auswählen, natürlich nur, wenn diese sich auch in irgendeiner Form schalten lassen. HA erkennt hierbei automatisch, um welchen Gerätetypen es sich bei einer Entität handelt. Eine Lampe wird daher automatisch entsprechend dargestellt und verfügt - je nach Eigenschaften - über andere Funktionen (z.B. einen Dimmer und/oder eine Farbauswahl).
Wir können beliebig viele Karten auf ein Dashboard packen, HA kümmert sich automatisch um eine mehr oder weniger sinnvolle Anordnung, wir können aber jederzeit die Reihenfolge der Karten verändern. Möchten wir etwas mehr Einfluß auf die Anordnung selbst ausüben, können wir über Karte hinzufügen auch ein Raster13 bzw. horizontalen14 oder vertikalen15 Stapel hinzufügen. In diese können wir dann Karten der anderen Typen (oder weitere Raster/Stapel) einfügen. Hierbei sollte man jedoch darauf achten, dass HA sich sklavisch an diese Anordnung hält. Packt man also auf einem 4K Monitor 20 Schalter nebeneinander in ein Grid, wird man dieses Dashboard auf einem Smartphone nur mit sehr viel Mühe bedienen können.
Wenn wir alle gewünschen Infos und Funktionen auf unserem Dashboard angeordnet haben, können wir die Bearbeitung über den Button Fertig oben rechts beenden. Neben den eher Funktionalen Karten wie Schaltflächen gibt es auch eher informative Karten, wie z.B. Graphen:
Alle Karten lassen sich über das grafische Interface bearbeiten und einrichten. Über den Button Code Editor anzeigen unten links in jeder Kartenansicht, kann man aber seine Karte aber auch über einen YAML-Editor16 beschreiben:
Dies ist oft schneller und einfacher. Der Editor hat auch eine eingebaute Syntaxprüfung und macht so auf eventuelle Formatierungsfehler aufmerksam. Zudem enthält er eine Live-Vorschau.
Szenen
Dashboard sind die eine Sache, HA bietet jedoch erheblich mehr. Über Einstellungen > Automatisierungen & Szenen17 18 gelangen wir in einen ebenfalls sehr interessanten Teil von HA.
Über Szenen lassen sich Geräte und/oder Entitäten zu Gruppen zusammenfassen. Dies ist z.B. insbesondere für Lampen natürlich sehr sinnvoll. Denn meist will man ja nicht jede einzelne Birne in einem Raum oder einer Lampe einzeln ansteuern.
Automationen
Automationen sind im Grunde kleine Scripte19, mit denen sich Aufgaben eben automatisieren lassen. Aber auch ganz neue Funktionen für Geräte lassen sich so definieren. Ich habe so z.B. den Funktionsumfang meiner Hue Fernbedienungen deutlich erweitert. Da HA ja eine Klammer um all meine Smarthome Geräte bildet, lassen sich mit der Hue Remote nun plötzlich auch ganz andere Geräte steuern und man ist nicht mehr auf Zigbee beschränkt. Ich habe z.B. einen Button meiner Hue Remote so belegt, dass - wenn ich ihn doppelt drücke - ein Timer gestartet wird. Läuft dieser ab, sendet HA ein Signal an die entsprechende Tasmota Steckdose und schaltet den Fernseher ab. Zuvor wird mir zum einen die Aktivierung dieser Funktion, als auch eine Warnung 5 Minuten bevor der Fernseher wirklich abgeschaltet wird via Android/FireTV-Notification auf meinem Fernseher angezeigt.
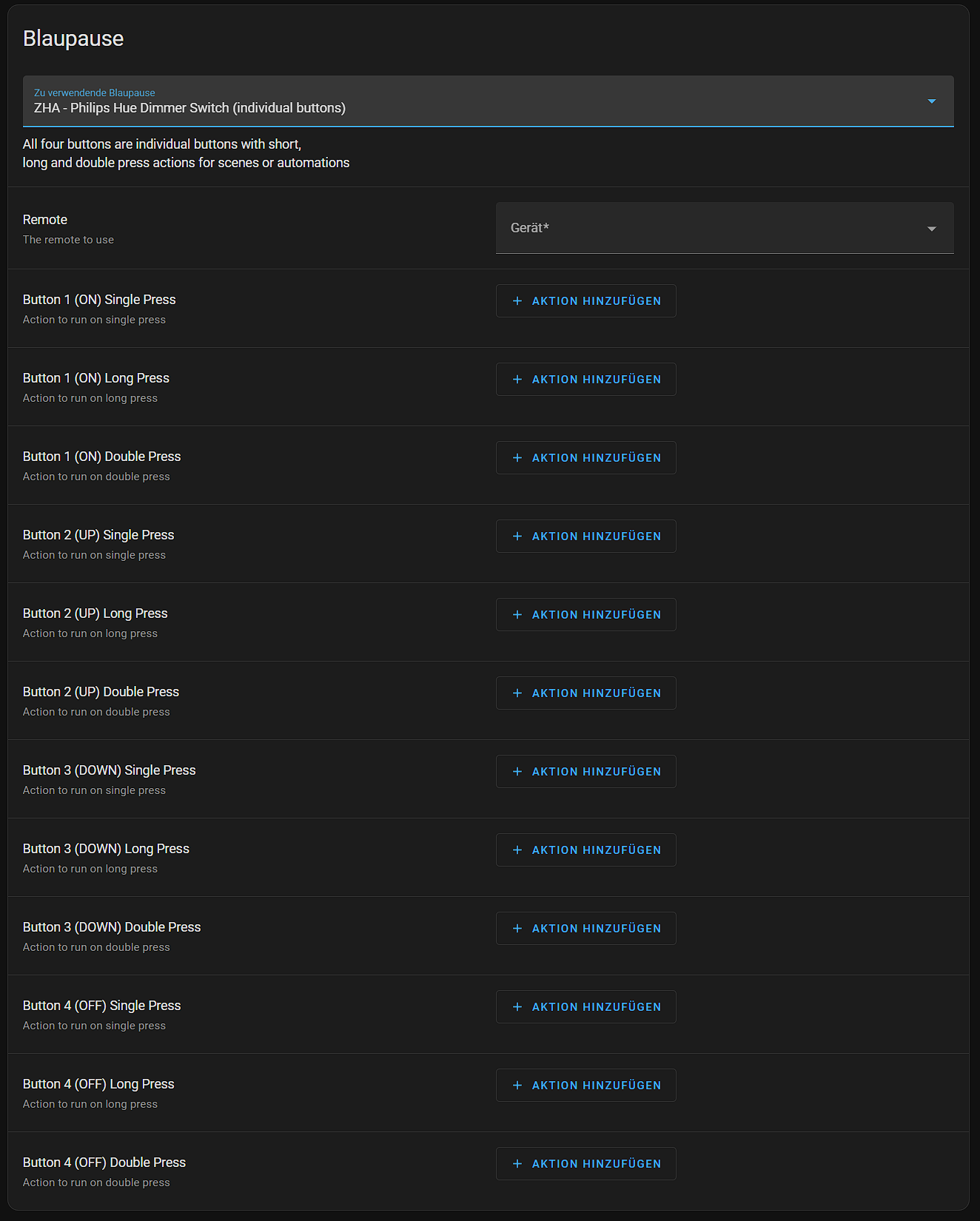
Damit die Verwaltung der Hue Remote etwas einfacher von der Hand geht, nutze ich hierfür eine Blaupause20. Diese erleichtert es den Buttons der Hue Remote direkt einzelne Aktionen21 zuzuordnen:
Eine gute Quelle für Blueprints ist der entsprechende Bereich des HA Community Forums22. Das von mir genutzt Hue Remote Blueprint findet sich unter23.
Der komplette Ablauf für meine Hue Remote sieht wie folgt aus:
alias: FB Bett
description: ""
use_blueprint:
path: >-
mannerisms/zha-philips-hue-dimmer-switch-individual-buttons-with-long-presses.yaml
input:
remote: e9bcab11d9b968dfc06b78961ed09d49
button_1_single_press:
- service: scene.turn_on
target:
entity_id: scene.schlafzimmer_nacht_2
metadata: {}
button_1_double_press:
- service: scene.turn_on
target:
entity_id: scene.ha_schlafzimmer_dunkel
metadata: {}
enabled: false
- service: script.turn_off
data: {}
target:
entity_id: script.tv_timer
- service: notify.android_tv_fire_tv
data:
message: Der TV Timer wurde abgebrochen.
title: Hinweis
data:
duration: 10
transparency: 25%
icon:
url: https://example.org/info-512.png
button_4_single_press:
- service: scene.turn_on
target:
entity_id: scene.ha_schlafzimmer_aus
metadata: {}
button_2_single_press:
- device_id: 28cb8be2bbca3361542e7fba0733da5f
domain: light
entity_id: light.philips_lct003_huelight
type: brightness_increase
- device_id: aeafb5ef729e96282484c12a2b452f0e
domain: light
entity_id: light.bett_links_huelight_2
type: brightness_increase
- device_id: 92f047ec94d87a927be50b1e9b08b5db
domain: light
entity_id: light.bett_rechts_huelight_3
type: brightness_increase
button_3_single_press:
- device_id: 28cb8be2bbca3361542e7fba0733da5f
domain: light
entity_id: light.philips_lct003_huelight
type: brightness_decrease
- device_id: aeafb5ef729e96282484c12a2b452f0e
domain: light
entity_id: light.bett_links_huelight_2
type: brightness_decrease
- device_id: 92f047ec94d87a927be50b1e9b08b5db
domain: light
entity_id: light.bett_rechts_huelight_3
type: brightness_decrease
button_1_long_press:
- service: scene.turn_on
target:
entity_id: scene.ha_schlafzimmer_tag
metadata: {}
button_2_long_press:
- device_id: 28cb8be2bbca3361542e7fba0733da5f
domain: light
entity_id: light.philips_lct003_huelight
type: brightness_increase
- device_id: aeafb5ef729e96282484c12a2b452f0e
domain: light
entity_id: light.bett_links_huelight_2
type: brightness_increase
- device_id: 92f047ec94d87a927be50b1e9b08b5db
domain: light
entity_id: light.bett_rechts_huelight_3
type: brightness_increase
button_3_long_press:
- device_id: 28cb8be2bbca3361542e7fba0733da5f
domain: light
entity_id: light.philips_lct003_huelight
type: brightness_decrease
- device_id: aeafb5ef729e96282484c12a2b452f0e
domain: light
entity_id: light.bett_links_huelight_2
type: brightness_decrease
- device_id: 92f047ec94d87a927be50b1e9b08b5db
domain: light
entity_id: light.bett_rechts_huelight_3
type: brightness_decrease
button_4_long_press:
- type: turn_on
device_id: 12aeed40fe81a2d27328d63a75e63300
entity_id: switch.toshi
domain: switch
button_4_double_press:
- service: script.turn_on
data: {}
target:
entity_id: script.tv_timerDie Namen der Entities müssten natürlich entsprechend angepasst und die referenzierten Szenen angelegt werden. Wie man sieht, ist der Aufbau ziemlich simpel. Es werden einfach jedem Button - in Abhängigkeit der Art und Weise wie dieser gedrückt wird - bestimmte Aktionen zugewiesen. Diese Aktionen können Geräte/Entitäten direkt ansteuern, oder komplexere Scripte starten.
Skripte
Ein solches Script nutze ich für den TV-Timer:
alias: TV Timer
sequence:
- if:
- condition: device
type: is_on
device_id: 12aeed40fe81a2d27328d63a75e63300
entity_id: switch.toshi
domain: switch
then:
- service: notify.android_tv_fire_tv
data:
message: Der Fernseher wird in 45 Minuten ausgeschaltet.
title: Hinweis
data:
duration: 10
transparency: 25%
icon:
url: https://example.org/info-512.png
- delay:
hours: 0
minutes: 40
seconds: 0
milliseconds: 0
- service: notify.android_tv_fire_tv
data:
message: Der Fernseher wird gleich ausgeschaltet.
title: Warnung
data:
duration: 60
position: center
color: red
transparency: 25%
interrupt: 1
icon:
url: https://example.org/alert-512.png
- delay:
hours: 0
minutes: 5
seconds: 0
milliseconds: 0
- type: turn_off
device_id: 12aeed40fe81a2d27328d63a75e63300
entity_id: switch.toshi
domain: switch
mode: restart
icon: mdi:television-offIm Grunde handelt es sich hierbei um einen simplen Wenn/Dann24 Ablauf.
Auslöser
Ein ebenfalls sehr mächtiges Werkzeug sind die sog. Auslöser25. Ich nutze Auslöser z.B. um über Bewegungsmelder das Licht in bestimmten Räumen zu schalten. Man könnte aber z.B. auch einen Regensensor auslesen und ein Fenster automatisch schließen lassen. Andersherum könnte ein Temperatursensor der Auslöser für das öffnen eines Fensters sein (bestenfalls natürlich in Abhängigkeit zum Status des Regensensors).
Hier aber einfach das Beispiel für den Bewegungssensor:
alias: OS Flurlicht Ein
description: ""
trigger:
- type: occupied
platform: device
device_id: fdef3dc5ab94ee769c50d7862cc27a8d
entity_id: binary_sensor.bewegungssensor_flur_oben_occupancy_2
domain: binary_sensor
condition: []
action:
- if:
- condition: time
after: "22:00:00"
before: "08:00:00"
weekday:
- mon
- tue
- wed
- thu
- fri
- sat
- sun
then:
- type: turn_on
device_id: 745e20b9375076aa5e6916593362d265
entity_id: light.deckenlampe_flur_oben_huelight
domain: light
brightness_pct: 10
else:
- type: turn_on
device_id: 745e20b9375076aa5e6916593362d265
entity_id: light.deckenlampe_flur_oben_huelight
domain: light
brightness_pct: 100
- condition: state
entity_id: binary_sensor.bewegungssensor_flur_oben_motion_2
state: "off"
for:
hours: 0
minutes: 1
seconds: 0
enabled: false
- delay:
hours: 0
minutes: 2
seconds: 0
milliseconds: 0
enabled: false
- type: turn_off
device_id: 745e20b9375076aa5e6916593362d265
entity_id: light.deckenlampe_flur_oben_huelight
domain: light
enabled: false
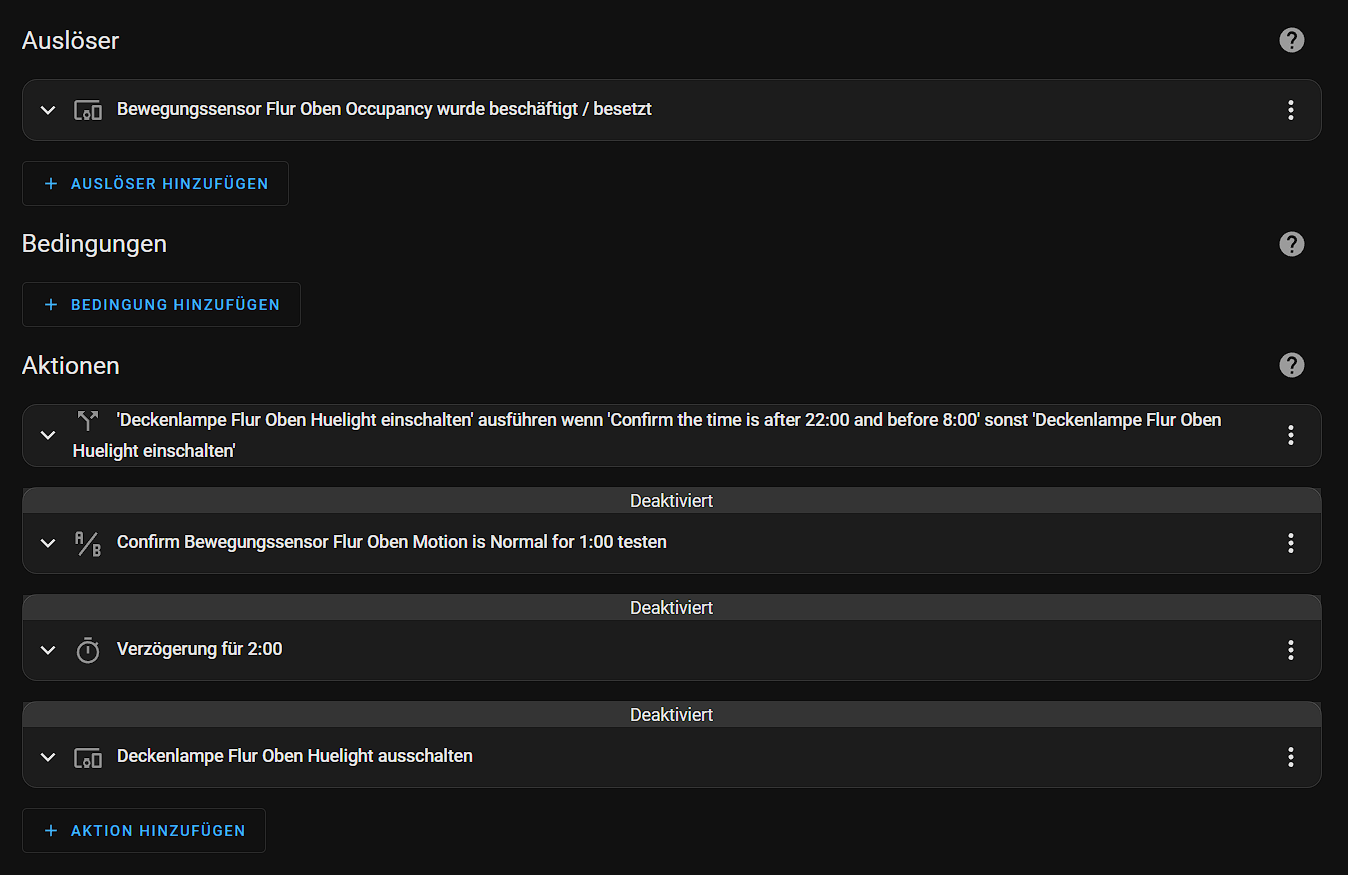
mode: singleZum einfacheren Verständnis hier auch noch einmal in "grafischer" Form:
Wie zu sehen ist, schaltet der Trigger die Lampe in Abhängigkeit der Uhrzeit anders. Zwischen 22:00 und 08:00 Uhr wird die Lampe nur mit 10% ihrer Leuchtkraft eingeschaltet. Den Rest des Tages mit 100%. Ich könnte auch noch eine weitere Bedingung aufnehmen, damit das Licht nur dann angeht, wenn es im Flur dunkel ist, praktischerweise besitzt der genutzte Bewegungssensor nämlich auch ein Luxmeter. Leider ist der Flur quasi den ganzen Tag über dunkel, daher habe ich mir diese Abfrage hier gespart.
Fazit
Die Zigbee Home Automation ist natürlich nicht die einzige Integration die ich nutze. Kurz habe ich oben ja schon die Integration für FireTV Notifications und Tasmota erwähnt. Aber natürlich habe ich auch eine Integration für meine Tasmota Steckdosen, MQTT, meinen Router, Logitech Harmony und ein halbes Dutzend andere Geräte. Und alle haben so die Möglichkeit erhalten untereinander zu interagieren. Es ist egal ob die Hersteller ursprünglich an eine Integration mit anderen Geräten gedacht haben oder nicht. HA füllt die Lücke und überwindet die Sprachbarriere der Geräte und fasst diese alle in einer einheitlichen Skriptsprache und Oberfläche zusammen.
Natürlich ist die Einrichtung zunächst mit einigem Aufwand verbunden und man sollte sich auch ein gutes Konzept hierfür zurechtlegen, sonst sind spätere Änderungen und Erweiterungen ggf. relativ umständlich. Aber die Zeit lohnt sich.
Wichtig ist natürlich auch ein gutes Backup und generell ein stabil laufender Server. Denn wenn HA nicht erreichbar ist, könnte es sonst mit ungewohntem Aufwand verbunden sein, sein Licht einzuschalten (Lichtschalter gehen natürlich weiterhin).
-
https://mediarath.de/products/sonoff-zbbridge-pro-zigbee-3-0-bridge-wifi-mqtt-home-assistant-zha-tasmota?variant=43792786391308 ↩
-
https://www.home-assistant.io/getting-started/concepts-terminology/#devices--entities ↩
-
https://www.home-assistant.io/dashboards/horizontal-stack/ ↩
-
https://www.home-assistant.io/dashboards/button/#yaml-configuration ↩
-
https://www.home-assistant.io/docs/automation/using_blueprints/ ↩
-
https://community.home-assistant.io/c/blueprints-exchange/53 ↩
-
https://community.home-assistant.io/t/zha-philips-hue-dimmer-switch-individual-buttons-with-long-presses/261012 ↩